色相環を使った魅力的なサイトデザイン
May 21, 2024

こんにちは。
アークコミュニケーションズ Web&クロスメディア事業部です。
そもそもWebサイトは情報発信とブランドイメージ構築を行い、製品・サービスの紹介、会社概要、採用情報などを提供しています。
そんなWebサイトにおけるデザインはブランドの訴求だけでなくユーザーエクスペリエンスの向上を重視し、視覚的魅力とユーザビリティを両立させる役割を担っています。
サイトの目的に合った色彩を
デザインを行う上で重要なポイントになるものの1つとして、色彩の決定があります。
ブランドイメージの構築を行うために、コーポレートサイトであればコーポレートカラー、製品のLPであればイメージカラーを中心に色彩の検討を行います。
色彩で意識するポイント
検討の際にデザイナーが意識するポイントが3つあります。
Webデザイナーは、Webサイトのビジュアルデザインを担当し、ユーザーインターフェースの設計やグラフィックデザイン、レイアウトの作成などを行います。
デザインのトレンドやユーザビリティの原則を理解し、それをサイトのデザインに反映させる必要があります。
①ブランドアイデンティティ
ブランドカラーを中心に構成し、一貫性のあるデザインを作成することで、ブランドの認知度を高めます。
②色の対比
コントラストや色相の対比を調整することで、視覚的に情報の重要度を強調します。
③アクセシビリティ
アクセシビリティとは、ユーザーそれぞれが抱える制約に影響されることなく、公平に情報へアクセスできるということです。
色彩を識別しにくい方でも正しく理解できるよう、基本的なカラーのコントラストを確保することが大切です。
サブカラーやポイントカラーを決める
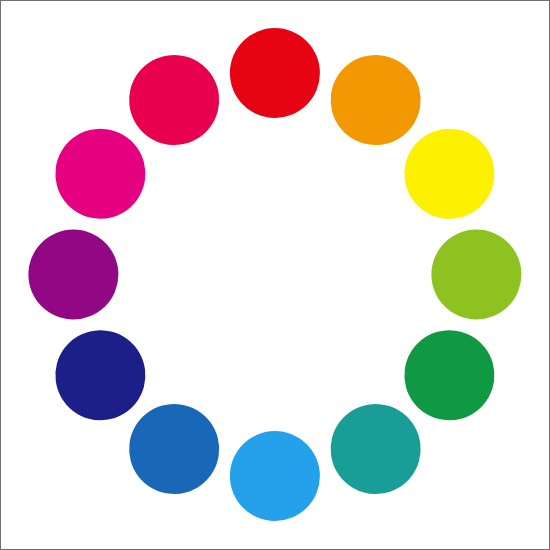
デザインの基本である色相環を参考にしながら、サブカラーやポイントカラーを選択していきます。
 例としてアークコミュニケーションズのコーポレートカラーである赤を中心にサブカラーとポイントカラーを検討します。
例としてアークコミュニケーションズのコーポレートカラーである赤を中心にサブカラーとポイントカラーを検討します。
基本の流れとして、まずは赤色を中心として類似色や相補色を選択します。この場合、類似色は赤色に隣接するオレンジやピンクです。また、補色は青を指します。
一般的に類似色はデザイン上で調和を生み出す効果があることから、サブカラーとして選択されます。一方で、補色は色のコントラストを高め、視覚的な効果を生み出すためにポイントカラーとして使われます。
アークコミュニケーションズでは、デザイン面でも様々なことに配慮してサイトを構築しています。
コーポレートサイト制作でお困りのことがございましたらご連絡ください。








